golden ratio
a geometric proportion that has been theorized to be the most aesthetically pleasing to the eye (also known as golden section, golden mean, golden number, divine proportion, and phi)
a geometric proportion that has been theorized to be the most aesthetically pleasing to the eye (also known as golden section, golden mean, golden number, divine proportion, and phi)
the “perfect” rectangle that uses the golden ratio; it is created using these steps:
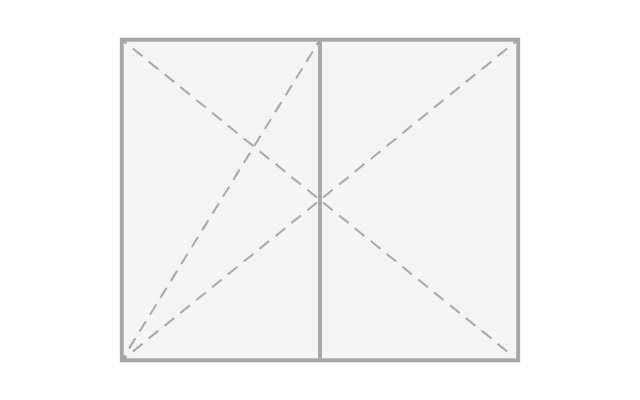
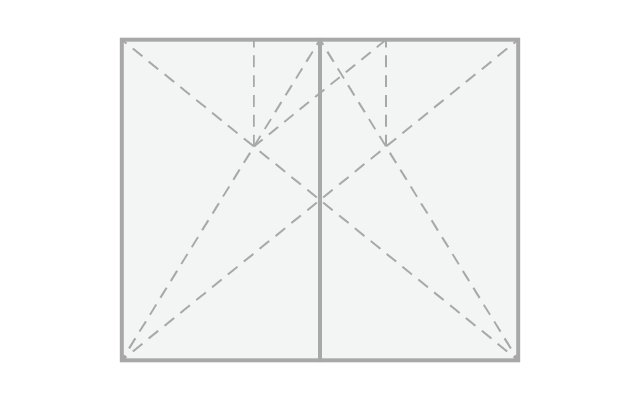
points are generated by drawing diagonals to the corners and putting focus on the halfway point to the center - this is sometimes referred to as the "eyes of the rectangle"
circular arcs are drawn connecting the opposite corners of intersections created by golden rectangles
this rectangle can be infinitely subdivided into the same proportion; it is created using these steps:
this rectangle is simply made of two perfect squares:
a series of numbers in which each number is the sum of the two preceding numbers
circular arcs are drawn connecting the opposite corners of squares whose lengths are a sequence of fibonacci numbers
dividing a composition into thirds (nine equal parts) and aligning important compositional elements to the imaginary lines or their intersections
dividing a composition into four triangles by drawing a diagonal from one corner to another and adding two perpendicular lines from the open corners that meet the first diagonal
Grids are used as guidelines for aligning elements. A page grid usually consists of the following:
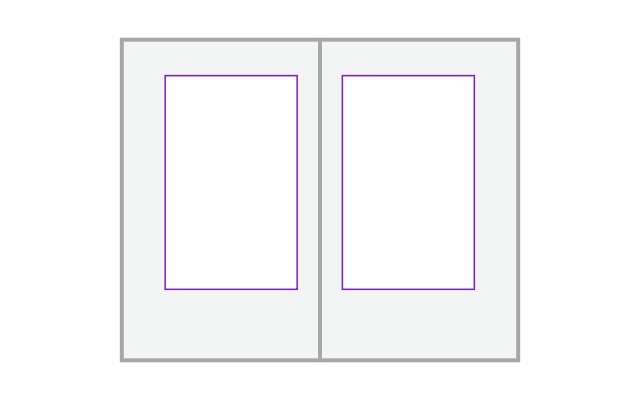
a distance from the edges (negative space) that defines the live area
individual intervals of space, typically within the margins
the space between the modules
vertical module groups that create horizontal divisions
horizontal module groups that create vertical divisions
horizontal lines created across the space between the margins
groups of adjacent modules that define a section
a placement indicator for repeating elements, such as page numbers, running heads or footers
Below is an introduction to different grid types. Grids can be simple or made very complex using a variety of shapes and sizes. Grids can also explore different angles as well as 3-dimensional space.
the simplest grid; elements run across the page to the margins - also called a manuscript grid
dividing a page into equal or unequal columns
dividing a page horizontally and vertically into equally defined spaces
this is a custom grid used to intuitively place elements based on their position and dominance
an elliptical division of the page - often used in conjunction with horizontal and/or vertical modules
dividing a page using triangles

above is another example of how a book's text block might be designed using divisions of the page to create a grid system